Local Testing Issues
Recently, today as a matter of fact, I saw my friend Sal Ferrarello tweeting about testing on the same network during development. I know Sal through the local WP Meetup and we’ve had some great discussions at these events. We both use Varying Vagrant Vagrants for our local machines and the discussion came up regarding testing. The main gist of the conversation was about how I test on other machines (e.g. iPad, iPhone, etc.).
While I didn’t have a solution, other then I test from my development server once I deploy a client site, Sal was looking for a solution before that. He came up with a VVV setup post and a solution that was working for him, at the time. I had followed this posts directions, with some success, but after a computer crash and rebuild, I had setup my updated machine without following his directions.
New Testing Solution
As I stated before, I saw Sal’s tweet about how to test locally and followed the discussion. A few of the tweets mentioned BrowserSync, which I had not heard of before. After a quick search, I found a quite a few posts about setting it up and came across Sridhar Katakam’s blog post and how he used it. Sridhar is a terrific developer who has helped me with the guides on his website on more then one occasion. He uses a different local host but utilizing some of his processes and the BrowserSync documentation, I was able to get it running in less then 15 minutes.
How I did It
At first, I installed BrowserSync globally, but realized I needed it to run as part of my Grunt process using their plugin. From my project directory, I loaded it using npm like this:
https://gist.github.com/fbe5c718b8cdb84978bd
Then I needed to edit my projects GruntFile.js. I put the following at the end of my Grunt config setup:
https://gist.github.com/d1b3e6768f2638036a85#file-my-browsersync-gruntfile-settings
What does the above do? First, it watches for file changes. In this case, when my final CSS file is written it reloads all synced browsers. Then the options are set for how it runs. I already have a server setup for each project, so I set a proxy to the vhosts setting for the current project. Then I turned of ghost mode; if you leave it on all synced device browsers will perform the same action as the device being used. I set a port, but I didn’t really have too and most importantly, I set watchTask to true, because I have Grunt watching my CSS and JS changes. The last 2 lines load the task and then, so it doesn’t compete with your Watch tasks, you put browserSync first in the registerTask function call.
The Results and A Minor Issue
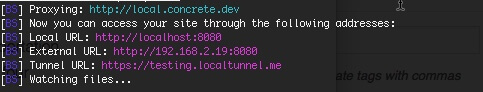
Here’s what my terminal gave me after I ran grunt in my terminal window.

I have my localhost, an external URL with an IP from my network and a tunnel URL. You can see it’s also proxying the local host I had already defined.
What’s the tunnel URL you ask? I didn’t talk about the ‘tunnel: “testing” option I used in my gruntfile above. After first setup, I was able to use my Windows laptop and iPad to connect to the public IP address. The curious thing was my iPhone would not connect. After some searching, there were a few discussions regarding WIFI issues on secure vs insecure networks. One of the solutions was to create a tunnel and after I added that option, BOOM, my iPhone was working.
Hopefully, someone else can find this helpful if their running a VVV and Grunt development environment on their machines. I know I will be able to test changes sooner in different browsers and devices, without worrying about starting an FTP session anymore.
I look forward to seeing how this improves my workflow.